Bootstrap 4 - Cara Membuat Navbar Dengan Bootstrap - Semprul Code

Penjelasan.
Hallo sobat. Kali ini saya akan membagikan tutorial Cara Membuat Navbar Dengan Bootstrap 4.Sebelum kita ke tutorial nya saya akan jelaskan apa itu Navbar.
Navbar adalah tempat untuk menu-menu yang diperlukan pada website
di dalam navbar biasanya terdapat Navbar brand yang merupakan logo dari website tersebut Bootstrap 4.
Navbar adalah singkatan dari navigation bar. merupakan komponen website yang berupa menu. yang biasanya diletakkan pada header website.
Di Bootstrap 4 sudah menyediakan Navbar bawaan dari Bootstrap 4.
Berikut ini adalah cara membuat nya.
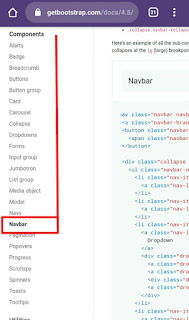
Pertama-tama kalian kunjungi website tersebut getbootstrap.
Setelah itu kalian cari di sebelah kiri yang nama nya Navbar.
Di dalam Navbar terdapat beberapa atribut pendukung lainnya seperti :
.navbar-brand : untuk perusahaan, produk, atau nama proyek Anda.
.navbar-nav : untuk navigasi full-height dan ringan (termasuk dukungan untuk dropdown).
.navbar-toggler : untuk digunakan dengan plugin runtuh kami dan perilaku toggling navigasi lainnya .
.form-inline : untuk segala bentuk kontrol dan tindakan.
.navbar-text : untuk menambahkan string teks yang terpusat secara vertikal.
.collapse.navbar-collapse : untuk mengelompokkan dan menyembunyikan konten navbar dengan breakpoint induk.
.navbar-brand : untuk perusahaan, produk, atau nama proyek Anda.
.navbar-nav : untuk navigasi full-height dan ringan (termasuk dukungan untuk dropdown).
.navbar-toggler : untuk digunakan dengan plugin runtuh kami dan perilaku toggling navigasi lainnya .
.form-inline : untuk segala bentuk kontrol dan tindakan.
.navbar-text : untuk menambahkan string teks yang terpusat secara vertikal.
.collapse.navbar-collapse : untuk mengelompokkan dan menyembunyikan konten navbar dengan breakpoint induk.
Sekarang kita akan coba buat.
Pertama-tama kalian copy code HTML5 dari bawaan Bootstrap 4.
Cara Membuat Navbar.
Cara membuat Navbar nya kalian tinggal balik lagi ke situs Bootstrap nya.
Lalu kalian ke Components cari yang nama nya Navbar.
Kalian tinggal pilih saja yang ingin kalian gunakan.
Untuk contoh pembuatan Navbar kalian bisa lihat code nya dibawah ini.
Merubah Warna
Untuk merubah warna pada menu navigasi anda bisa menambahkan class yang disediakan oleh bootstrap untuk merubah warna menu navigasi, tambahkan class tersebut pada tag <nav>, classnya antara lain adalah :
• .bg-primary.
• .bg-success
• .bg-info
• .bg-warning
• .bg-danger
• .bg-secondary.bg-dark
• .bg-light
Penutup :
Sekian artikel kali ini Cara Membuat Navbar Dengan Bootstrap 4. Apa bila ada kritik dan saran kalian bisa komen di bawah.

 Posted by
Posted by 







0 Response to "Bootstrap 4 - Cara Membuat Navbar Dengan Bootstrap - Semprul Code"
Posting Komentar